Livechatoo API für Web-Developer
Sehen Sie sich die Grundinformationen über die Implementierung von Livechatoo in Ihre Webseite oder die fortgeschrittenen Funktionen über die Verknüpfung von Livechatoo mit Ihrem Web an.
Implementierung
In der Verwaltung Ihres Livechatoo Kontos können sie den JS Hauptcode kopieren, den Sie in Ihre Seite auf eine beliebige Stelle einfügen. Der Code ist asynchron und beeinflusst deshalb nicht das Einlesen Ihrer Seite.
Grundinformation des eingebetteten Fensters:
// Initialisierung direkt mit Einstellungen
livechatoo.embed.init({account : '...', lang : 'de', side : 'right'});
// Einstellungen und anschließend Initialisierung
livechatoo.embed.options = {account : '...', lang : 'de', side : 'left'};
livechatoo.embed.init();
// Statusverifikation
alert(livechatoo.embed.status());
new
// disable standard session sharing between multiple domains
livechatoo.embed.init({account : '...', session_per_host : true});
// Verstecken Fensters
livechatoo.embed.stop();
// Zeigen/Verstecken Fensters
livechatoo.embed.flip();
// Zeigen/Verstecken Bubble
livechatoo.embed.init({account : '...', bubble : true/false});
livechatoo.embed.bubble(true);
livechatoo.embed.bubble(false);
new
// Re-Initialisierung (nützlich bei Webs die mit "JavaScript History API" arbeiten)
livechatoo.embed.reload();
// Seitenwechsel
livechatoo.embed.switch_side('right');
livechatoo.embed.switch_side('left');
Grundfunktionen des Popup-Fensters:
// Initialisierung z.B. nach Onklick für Bild
livechatoo.popup.init({account : '...', lang : 'de', mode : 'custom'});
// Beispiele mit Blase (btype: right1, right2, right3, left1, left2, left3)
livechatoo.popup.init({account : '...', lang : 'de', mode : 'bubble', btype : 'left1'});
livechatoo.popup.init({account : '...', lang : 'de', mode : 'bubble', btype : 'left3'});
livechatoo.popup.init({account : '...', lang : 'de', mode : 'bubble', btype : 'right2'});
// Statusverifikation
alert(livechatoo.popup.status());
new
// Aufhebung der Standardteilung einer Sitzung (Session) zwischen mehreren Domänen
livechatoo.popup.init({account : '...', session_per_host : true});
// Versteckt Blase und schließt PopUp
livechatoo.popup.stop();
// Schließt nur PopUp
livechatoo.popup.close();
Statusänderung
Bei der Initialisierung eines eingebetteten Fensters können Sie den vorgewählten Status bestimmen, in welchem der Chat abgebildet werden soll. Verfügbare Werte für den Parameter page: 'start-online', 'online', 'start-offline', 'offline', 'hidden', 'mini'. Bei 'hidden' wird der Chat nicht abgebildet, sondern der Operator sieht den Besucher unter dem Reiter Besucher und kann ihn Ansprechen. Der Status 'Mini' ist für mobile Geräte optimiert und das Chat-Fenster öffnet sich auf einer neuen Seite. Wird 'start-online' oder 'online' verwendet und ist kein Operator Online, dann negiert 'start-online' zu 'start-offline' und 'online' zu 'offline'.
livechatoo.embed.init({account : '...', page : 'hidden'}); Sie können den Status nachträglich nach der Initialisierung ändern. Zum Beispiel lassen Sie bei der Initialisierung den Chat versteckt und nach dem Anklicken des Textlinks oder Bildes starten Sie den gewünschten Status. Für livechatoo.embed.page() steht im Gegensatz zu livechatoo.embed.init() auch der Wert 'chat' zur Verfügung.
livechatoo.embed.page('start-online');
livechatoo.embed.page('online');
livechatoo.embed.page('start-offline');
livechatoo.embed.page('offline');
livechatoo.embed.page('hidden');
livechatoo.embed.page('mini');
livechatoo.embed.page('chat');
Eigene CSS Stile
In ein eingefügtes Fenster sowie ein Popup-Fenster können eigene CSS Stile aufgenommen werden, was eine deutlichere Designanpassung als die Webschnittstelle in der Verwaltung ermöglicht. Der Parameter css_text dient Inline-Stilen (wenn zu wenig CSS Code) und der Parameter css_file dem externen Stil (wenn zu viel CSS Code).
livechatoo.embed.init({account : '...', css_text : '...CSS...'});
livechatoo.embed.init({account : '...', css_file : '//example.com/file.css'});
livechatoo.popup.init({account : '...', mode : 'custom', css_text : '...CSS...'});
livechatoo.popup.init({account : '...', mode : 'custom', css_file : '//example.com/file.css'});
Interaktives Öffnen eines Chat-Fensters
Die automatische Ansprache von Besuchern kann bequem über die Verwaltung eingestellt, oder manuell über API gestartet werden, wenn sie den Chatbeginn z.B. mit der Aktion Onclick im Web verknüpfen möchten. Für den Chatbeginn verwenden Sie die Statusänderung livechatoo.embed.page('chat') mit dem zweiten (fakultativen) Argument, das der Parametereinstellung des proaktiven Chats dient. Der Operator wird erst dann gerufen, wenn der Besucher auf den proaktiven Chat durch Absenden der ersten Nachricht reagiert.
livechatoo.embed.page('chat', {message : 'Textnachrichten', departments : '2,5', operators : '1,3,8', department_name : 'Retention-Abteilung', operator_name : 'Großes Angebot', operator_photo : '//example.com/discount.jpg'});
Alle Parameter des proaktiven Chats sind fakultativ. Der Parameter message repräsentiert die Nachricht, die nach dem Öffnen des Chat-Fensters abgebildet wird. Bei dem Weglassen dieses Parameters wird die Einleitungsnachricht des zugeordneten Operators abgebildet. Die Parameter departments und operators dienen der Definition der ID der Abteilungen bzw. der ID der Operatoren, denen der Chat zugeordnet werden kann. Die Parameter funktionieren ähnlich, wie beim Filter für Abteilungen und Operatoren. Der Name der Abteilung (department_name), der Name des Operatoren (operator_name) und sein Foto (operator_photo) werden automatisch nach dem zugeordneten Operator abgebildet, sie können aber eigene Werte verwenden z.B. entsprechend einer laufenden Aktion/Kampagne etc.
Optimierung für mobile Geräte
Livechatoo kann automatisch ein eingebettetes Chat-Fenster für mobile Geräte anpassen. In mobilen Geräten ist die Leiste kleiner, sie ist ohne Blase und der Chat öffnet sich auf einer neuen Seite. Wenn Sie erzwingen möchten, dass der Modus für mobile Geräte verwendet oder nicht verwendet werden soll, stellen Sie den Parameter mobile auf den Wert true oder false.
livechatoo.embed.init({account : '...', lang : 'de', side : 'right', mobile : true});
Vorausfüllen von Angaben
Enthält das Web einen Bereich für Eingeloggte, dann können Sie Livechatoo den Namen, die E-Mail und Telefonnummer eines angemeldeten Besuchers übermitteln. Die Livechat Operatoren sehen anschließend den Chatter mit den Angaben. Der Parameter c_name ist der Name aus Sicht eines Besuchers und c_name_byop ist der Name, der nur für den Operator sichtbar ist. In der Regel genügt es nur c_name zu verwenden. Ist der Benutzer nicht eingeloggt, können die Werte für c_name, c_email a c_phone leer bleiben. Die Parameter können auch für das Popup-Chat-Fenster livechatoo.popup.init() verwenden werden.
livechatoo.embed.init({account : '...', c_name : 'Name', c_name_byop : 'Name visible only for operator', c_email : 'email@example.com', c_phone : '0123 456 789'});
In der Administration können URL-Adressen eingegeben werden für: Kontakt, FAQ und die Verarbeitung personenbezogener Daten, die im Chat-Fenster benutzt werden. Diese URL-Adressen können Sie aber auch wie nachstehend beschrieben eingeben. Wird die URL-Adresse für die Bearbeitung personenbezogener Daten in der Administration oder über API eingegeben, muss der Kunde vor der Übermittlung personenbezogener Daten (E-Mail oder Telefon) über das Chat-Fenster seine Einwilligung in die Verarbeitung personenbezogener Daten bestätigen.
livechatoo.embed.init({account : '...', url_contact : 'https://example.com/contact', url_faq : 'https://example.com/faq', url_privacy : 'https://example.com/privacy'});
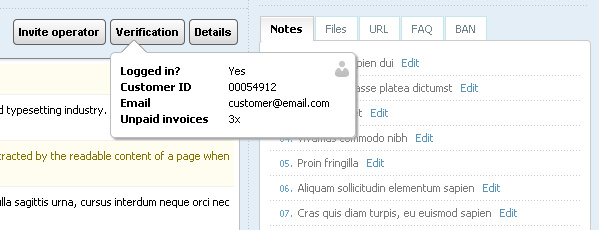
Identitätsverifikation mit Hilfe Ihres API
Dank dieser Funktion können die Operatoren wirklich prüfen, ob der gegebene Chatter im Web eingeloggt ist und unter welchem Konto. Anschließend könnten die Operatoren Änderungsanfragen unter seinem Konto akzeptieren. Sollte der Chatter Änderungen unter seinem Konto verlangen und nicht eingeloggt sein, kann ihn der Operator während des Chats auffordern, sich in die Seite einzuloggen, und so nachträglich prüfen, ob er die Anfragen akzeptieren kann. Der JS Code kann um einen weiteren Parameter erweitert werden custom - seinen Wert bestimmen Sie.
livechatoo.embed.init({account : '...', custom : 'PHPSESSID=s830qamomducb6pm0a'});
In Verwaltung ist unter dem Reiter Einstellungen API URL auszufüllen, an die der durch Sie definierte Wert für custom geleitet wird. Als Wert für custom können Sie zum Beispiel das ID der Verbindung auf Ihrem Web benutzen. Ihr API prüft dann nur noch, wer mit der gegebenen ID eingeloggt ist. Das Ergebnis Ihres API sieht der Operator. Script-Beispiel für eigene API in der Sprache PHP: api_url.php

Unterschiedliche Abteilungen in Unterwebseiten
Enthält das Web Sektionen mit vollkommen unterschiedlichen Produkten/Leistungen, dann kann im JS Code für die gegebene Sektion definiert werden, welche Abteilungen (de facto Operatoren) abgebildet werden sollen. So vermeiden Sie, dass der Kunde in der Sektion "Handy-Tarife" ist und einen Operator aus einer vollkommen anderen Abteilung wählt – z.B. "Internet und Fernsehen". Als Wert für den Parameter departments ist die ID der gegebenen Abteilungen anzugeben. Die ID der Abteilungen sind in Verwaltung unter dem Reiter Abteilungen angeführt.
livechatoo.embed.init({account : '...', departments : '2,5'});
Wird der Parameter departments ausgelassen oder ist leer, werden alle Abteilungen abgebildet. Für den Einsatz des Parameters departments muss in den Einstellungen der Abteilungssupport aktiviert sein.
Unterschiedliche Operatoren in Unterwebseiten
Wenn Sie Operatoren unterschiedlichen Webseiten zuordnen wollen, dann kann im JS Code der betreffenden Seite definiert werden, welche Operatoren abgebildet werden sollen. Als Wert für den Parameter operators ist die ID der betreffenden Operatoren anzugeben. Die ID der Abteilungen sind in Verwaltung unter dem Reiter Operatoren angeführt.
livechatoo.embed.init({account : '...', operators : '1,3,8'});
Wird der Parameter operators ausgelassen oder ist leer, werden alle Operatoren abgebildet.
Klonen von Operatoren in Abteilungen
In der Liste der Operatoren, aus welcher der Besucher seinen Operator vor dem Chat oder Offline-Nachricht auswählt, können Sie Operatoren virtuell auch anderen Abteilungen zuordnen. Geben Sie im JS Code den Namen des Operators und die Abteilungen an, welchen er zugeordnet werden soll (existiert die Abteilung nicht, wird sie in der Liste automatisch angelegt). Diese Funktion ist nur dann sinnvoll, wenn Sie Operatoren manuell zuordnen.
var data = {'John' : ['Eshop Orders', 'Tech. Support'], 'Alex' : ['Tech. Support']};
livechatoo.embed.init({account : '...', clone_operators : data});
Zielseiten
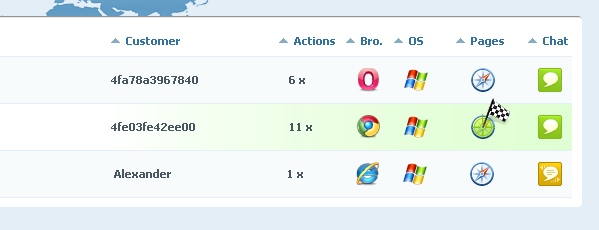
Besucher, die ein bestimmtes Ziel erreicht haben (z.B. Bestellung, Warenkorb, ...) können Sie durch Einstellung der Zielseiten hervorheben. Sie können diese Besucher vorrangig ansprechen und ihnen mehr Aufmerksamkeit widmen. In URL Adressen können Sie das Wildcard-Zeichen * (Sternchen) verwenden, das 0 oder mehr Zeichen ersetzt.
// Verfolgen eines Zieles
livechatoo.embed.init({account : '...', target : 'http://example.com/order'});
// Verfolgen mehrere Ziele
livechatoo.embed.init({account : '...', target : ['http://example.com/order', '*example.com/basket', ...]});

Event-Callbacks
Event-Callbacks ermöglichen den Start eigener Funktionen. Zur Zeit stehen diese Events zur Verfügung:
onload
Das Ereignis tritt nach dem Laden des Chat-Fensters ein. Das erste Argument Ihrer Funktion wird ein Objekt mit verschiedenen Daten sein: data.page – Status, in dem das Chat-Fenster abgebildet wurde, data.online – ob ein Operator online ist etc.
// Test aller Parameter und ihre Werte
var callback = function(data) {
for (var i in data)
alert(i + ' = ' + data[i]);
};
livechatoo.embed.init({account : '...', onload : callback});
onchange
Das Ereignis tritt beim Minimieren, Neu-Laden oder Maximieren des Chat-Fensters während des Chats ein.
var callback = function(data) {
alert(data.chat_status); // Werte min/res/max
};
livechatoo.embed.init({account : '...', onchange : callback});
onchatstart
Das Ereignis tritt einmalig bei Beginn des Chats ein. Das erste Argument Ihrer Funktion wird ein Objekt mit Ticket sein (data.ticket) mit Chat-Initiator (data.initiator) mit möglichen Werten: 'client', 'operator', 'api', 'trigger'. Das Ereignis wird automatisch in ihrem Google Analytics Konto in der Sektion Verhalten » Ereignisse aufgezeichnet.
var callback = function(data) {
alert(data.ticket + '; ' + data.initiator);
};
livechatoo.embed.init({account : '...', onchatstart : callback});
onchatopened
Das Ereignis tritt wiederholt nach dem Laden des Chat-Fensters bei laufendem Chat ein. Genauso wie bei onchatstart stehen data.ticket und data.initiator zur Verfügung. Das Ereignis kann z.B. für das Aufzeichnen von Konversionen in Google Analytics während des Chats eingesetzt werden. Konversion (z.B. Bestellung) kann jederzeit während eines laufenden Chats eintreten.
// stellen Sie nach der Bestellung im JS Code den Wert der Bestellung in der Variablen order_amount ein
var callback = function(data) {
if (window.order_amount)
ga('send', 'event', 'Livechatoo', 'Conversion', data.ticket, order_amount);
};
livechatoo.embed.init({account : '...', onchatopened : callback});
onchatrating
Das Ereignis tritt in dem Moment ein, wenn der Besucher die Chat-Bewertung sendet. Das erste Objekt Ihrer Funktion wird ein Objekt mit Ticket (data.ticket), Daten des Besuchers (data.name, data.email, data.phone), Anzahl der Sterne (data.rating od 1 do 5), Bewertung in Worten (data.message) und den Daten des Operators sein, der bewertet wurde (data.operator_id, data.department_id). Das Ereignis wird automatisch in ihrem Google Analytics Konto in der Sektion Verhalten » Ereignisse aufgezeichnet.
var callback = function(data) {
alert(data.ticket + '; ' + data.rating + '; ' + data.message);
};
livechatoo.embed.init({account : '...', onchatrating : callback});
onofflinemessage
Das Ereignis tritt in dem Moment ein, in dem der Besucher die Offline-Nachricht sendet. Das Erste Argument Ihrer Funktion wird ein Objekt mit den Daten des Besuchers (data.name, data.email, data.phone) und der Nachricht (data.message) sein. Wenn Sie Operatoren manuell zuordnen, wird auch die ID des gewählten Operatoren verfügbar sein (data.operator_id). Das Ereignis wird automatisch in ihrem Google Analytics Konto in der Sektion Verhalten » Ereignisse aufgezeichnet.
var callback = function(data) {
alert(data.name + '; ' + data.email + '; ' + data.message);
};
livechatoo.embed.init({account : '...', onofflinemessage : callback});
ontrigger
Event fires at the moment when the trigger is launched. The first argument of your function will be an object with the trigger’s information (data.id, data.title). Event is automatically recorded in your Google Analytics account in the Behavior » Events section.
var callback = function(data) {
alert(data.id + '; ' + data.title);
};
livechatoo.embed.init({account : '...', ontrigger : callback});
onnamerequired
Das Ereignis tritt in dem Moment ein, wenn der Besucher die Aufforderung seinen Namen vor dem Chat anzugeben akzeptiert oder ablehnt. In der Verwaltung muss die Namensanfrage vor Chatbeginn eingestellt sein. Das Ereignis wird automatisch in ihrem Google Analytics Konto in der Sektion Verhalten » Ereignisse aufgezeichnet.
var callback = function(data) {
if (data.accepted == true)
alert('Name accepted: ' + data.name);
else
alert('Name declined');
};
livechatoo.embed.init({account : '...', onnamerequired : callback});
onemailrequired
Das Ereignis tritt in dem Moment ein, wenn der Besucher die Aufforderung seine E-Mail vor dem Chat anzugeben akzeptiert oder ablehnt. In der Verwaltung muss die E-Mail-Anfrage vor Chatbeginn eingestellt sein. Das Ereignis wird automatisch in ihrem Google Analytics Konto in der Sektion Verhalten » Ereignisse aufgezeichnet.
var callback = function(data) {
if (data.accepted == true)
alert('Email accepted: ' + data.email);
else
alert('Email declined');
};
livechatoo.embed.init({account : '...', onemailrequired : callback});
onphonerequired
Das Ereignis tritt in dem Moment ein, wenn der Besucher die Aufforderung seine Telefonnummer vor dem Chat anzugeben akzeptiert oder ablehnt. In der Verwaltung muss die Telefonnummer-Anfrage vor Chatbeginn eingestellt sein. Das Ereignis wird automatisch in ihrem Google Analytics Konto in der Sektion Verhalten » Ereignisse aufgezeichnet.
var callback = function(data) {
if (data.accepted == true)
alert('Phone accepted: ' + data.phone);
else
alert('Phone declined');
};
livechatoo.embed.init({account : '...', onphonerequired : callback});