Livechatoo API pro web developerů
Prohlédněte si základní informace jak implementovat Livechatoo na vaši web stránku nebo pokročilé funkce jako propojit Livechatoo s vaším webem.
Implementace
V administraci vašeho Livechatoo účtu si můžete zkopírovat hlavní JS kód, který vložíte do své stránky na libovolné místo. Kód je asynchronní a proto načítání vaší stránky neovlivní.
Základní funkce Vloženého okna:
// inicializace přímo s nastaveními
livechatoo.embed.init({account : '...', lang : 'cs', side : 'right'});
// nastavení a následně inicializace
livechatoo.embed.options = {account : '...', lang : 'cs', side : 'left'};
livechatoo.embed.init();
// ověření stavu
alert(livechatoo.embed.status());
new
// zrušení standardního sdílení relace (session) mezi více doménami
livechatoo.embed.init({account : '...', session_per_host : true});
// skrytí chat okna
livechatoo.embed.stop();
// zobrazování/skrývání chat okna
livechatoo.embed.flip();
// zobrazování/skrývání bublinky
livechatoo.embed.init({account : '...', bubble : true/false});
livechatoo.embed.bubble(true);
livechatoo.embed.bubble(false);
new
// opakovaná inicializace (užitečné pro weby používající "JavaScript History API")
livechatoo.embed.reload();
// změna strany
livechatoo.embed.switch_side('right');
livechatoo.embed.switch_side('left');
Základní funkce Popup okna:
// inicializace např. po události onclick pro obrázek
livechatoo.popup.init({account : '...', lang : 'cs', mode : 'custom'});
// příklady s bublinkou (btype: right1, right2, right3, left1, left2, left3);
livechatoo.popup.init({account : '...', lang : 'cs', mode : 'bubble', btype : 'left1'});
livechatoo.popup.init({account : '...', lang : 'cs', mode : 'bubble', btype : 'left3'});
livechatoo.popup.init({account : '...', lang : 'cs', mode : 'bubble', btype : 'right2'});
// ověření stavu
alert(livechatoo.popup.status());
new
// zrušení standardního sdílení relace (session) mezi více doménami
livechatoo.popup.init({account : '...', session_per_host : true});
// skryje bublinku a zavře popup
livechatoo.popup.stop();
// pouze zavřít popup
livechatoo.popup.close();
Změna stavu
Při inicializaci vloženého okna můžete určit výchozí stav, ve kterém se má chat zobrazit. Dostupné hodnoty pro parametr page: 'start-online', 'online', 'start-offline', 'offline', 'hidden', 'mini'. Při 'hidden' se chat nezobrazuje, ale operátor vidí návštěvníka v záložce Návštěvníci a může ho oslovit. Stav 'mini' je optimalizovaný pro mobilní zařízení a chat okno se otevře na nové stránce. Pokud je použito 'start-online' nebo 'online' a není online žádný operátor, pak 'start-online' se zneguje na 'start-offline' a 'online' na 'offline'.
livechatoo.embed.init({account : '...', page : 'hidden'}); Po inicializaci můžete dodatečně změnit stav. Například při inicializaci necháte chat skrytý a po kliknutí na textový odkaz nebo obrázek spustíte požadovaný stav. Pro livechatoo.embed.page() je na rozdíl od livechatoo.embed.init() dostupná také hodnota 'chat'.
livechatoo.embed.page('start-online');
livechatoo.embed.page('online');
livechatoo.embed.page('start-offline');
livechatoo.embed.page('offline');
livechatoo.embed.page('hidden');
livechatoo.embed.page('mini');
livechatoo.embed.page('chat');
Vlastní styly CSS
Do Vloženého okna i okna Popup je možné zahrnout vlastní styly CSS, což umožňuje výrazněji přizpůsobit design než nabízí webové rozhraní v administraci. Parametr css_text slouží pro styly inline (pokud je CSS kódu málo) a parametr css_file pro externí styl (pokud je CSS kódu hodně).
livechatoo.embed.init({account : '...', css_text : '...CSS...'});
livechatoo.embed.init({account : '...', css_file : '//example.com/file.css'});
livechatoo.popup.init({account : '...', mode : 'custom', css_text : '...CSS...'});
livechatoo.popup.init({account : '...', mode : 'custom', css_file : '//example.com/file.css'});
Interaktivní otevření chat okna
Automatické oslovování návštěvníků je možné nastavit pohodlně prostřednictvím administrace nebo je možné je spouštět manuálně prostřednictvím API v případě, že byste chtěli zahájení chatu navázat např. na akci onclick na webu. K zahájení chatu použijte změnu stavu livechatoo.embed.page('chat') s druhým (nepovinným) argumentem, který slouží pro nastavení parametrů proaktivního chatu. Operátor bude zavolán až po reakci návštěvníka na proaktivní chat odesláním první zprávy.
livechatoo.embed.page('chat', {message : 'Text zprávy', departments : '2,5', operators : '1,3,8', department_name : 'Akciové oddělení', operator_name : 'Super nabídka', operator_photo : '//example.com/discount.jpg'});
Všechny parametry proaktivního chatu jsou nepovinné. Parametr message představuje zprávu, která se zobrazí po otevření okna chatu. Vynecháním tohoto parametru se zobrazí úvodní zpráva přiřazeného operátora. Parametry departments a operators slouží k definování ID oddělení nebo ID operátorů, kterým může být daný chat přiřazen. Parametry fungují podobně jako pro filtr oddělení a operátorů. Název oddělení (department_name), jméno operátora (operator_name) a jeho fotka (operator_photo) budou zobrazeny automaticky podle přiřazeného operátora, můžete ale použít vlastní hodnoty např. podle probíhající akce/kampaně apod.
Optimalizace pro mobilní zařízení
Livechatoo umí automaticky přizpůsobit Vložené chat okno pro mobilní zařízení. V mobilních zařízeních je lišta menší, je bez bublinky a chat se otvírá na nové stránce. Chcete-li vynutit, aby se použil nebo nepoužil režim pro mobilní zařízení, nastavte parametr mobile na hodnotu true nebo false.
livechatoo.embed.init({account : '...', lang : 'cs', side : 'right', mobile : true});
Předvyplnění údajů
Pokud web obsahuje sekci pro přihlášené, můžete předat aplikaci Livechatoo jméno, e-mail a telefon přihlášeného návštěvníka. Operátoři livechatu následně vidí chatujiciho s danými daty. Parametr c_name je jméno z pohledu návštěvníka a c_name_byop je jméno viditelné pouze pro operátora. Běžně však stačí použít pouze c_name. Pokud návštěvník není přihlášen, hodnoty parametrů mohou zůstat prázdné. Parametry je možné použít i pro popup chat okno livechatoo.popup.init().
livechatoo.embed.init({account : '...', c_name : 'Jméno', c_name_byop : 'Jméno z pohledu operátora', c_email : 'email@example.com', c_phone : '0123 456 789'});
V administraci lze nastavit URL adresy pro: Kontakt, FAQ a Zpracování osobních údajů, které se používají v chat okně. Nicméně tyto URL adresy lze nastavit i níže uvedeným způsobem. Pokud je URL adresa pro Zpracování osobních údajů vyplněna v administraci nebo přes API, klient musí před odesláním osobních údajů (email nebo telefon) přes chat okno potvrdit souhlas se zpracováním osobních údajů.
livechatoo.embed.init({account : '...', url_contact : 'https://example.com/contact', url_faq : 'https://example.com/faq', url_privacy : 'https://example.com/privacy'});
Ověření identity pomocí vašeho API
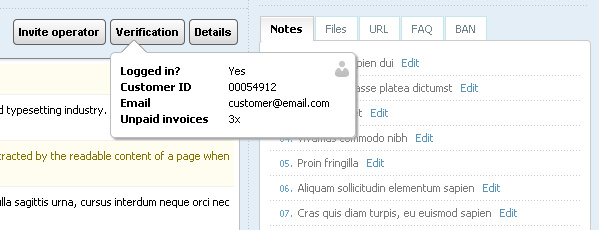
Díky této funkci mohou operátoři skutečně ověřit, zda daný chatujíci je na webu přihlášen a pod jakým účtem. Následně by operátoři mohli akceptovat požadavky na změny pod jeho účtem. V případě, že chatujíci požaduje nějaké změny pod jeho účtem a není přihlášen, operátor ho může během chatu vyzvat, aby se na stránkách přihlásil, a pak dodatečně ověřit, zda dané požadavky může akceptovat. JS kod je možné rozšířit o další parametr custom - jeho hodnotu si určujete Vy.
livechatoo.embed.init({account : '...', custom : 'PHPSESSID=s830qamomducb6pm0a'});
V administraci v záložce Nastavení je třeba vyplnit API URL, na kterou se odešle vámi definovaná hodnota pro custom. Jako hodnotu pro custom můžete použít například ID relace na vašem webu. Vaše API už jen ověří, kdo je s daným ID přihlášen. Výsledek vašeho API uvidí operátor. Příklad skriptu pro vlastní API v jazyce PHP: api_url.php

Filtr oddělení
Pokud web obsahuje sekce s naprosto odlišnými produkty / službami, pak v JS kódu lze na té které sekci definovat, které oddělení (defakto operátoři) se mají zobrazit. Tímto se předejde tomu, že zákazník je v sekci "Mobilní paušál" a vybere si operátora z úplně jiného oddělení - např. "Internet a televize". Jako hodnotu pro parametr departments je nutné uvést ID daných oddělení. ID oddělení jsou uvedena v administraci v záložce Oddělení.
livechatoo.embed.init({account : '...', departments : '2,5'});
Pokud je parametr departments vynechaný nebo prázdný, zobrazí se všechna oddělení. Pro využívání parametru departments musí být v nastavení zapnuta podpora oddělení.
Filtr operátorů
Pokud potřebujete přiřadit k různým stránkám operátory, pak můžete v kódu JS na příslušné stránce definovat, které operátory chcete zobrazit. Jako hodnotu pro parametr operators je nutné uvést ID daných operátorů. ID operátorů jsou uvedena v administraci v záložce Operátoři.
livechatoo.embed.init({account : '...', operators : '1,3,8'});
Pokud je parametr operators vynechaný nebo prázdný, zobrazí se všichni operátoři.
Klonování operátorů do oddělení
V seznamu operátorů, ze kterého si návštěvník vybírá operátora před chatem nebo offline zprávou, můžete operátory virtuálně přiřadit i do jiných oddělení. V JS kódu se uvede jméno operátora a oddělení, do kterých má být přiřazen (pokud oddělení neexistuje, bude v seznamu automaticky vytvořeno). Tato funkce má význam pouze pokud používáte manuální přiřazení operátora.
var data = {'John' : ['Eshop Orders', 'Tech. Support'], 'Alex' : ['Tech. Support']};
livechatoo.embed.init({account : '...', clone_operators : data});
Cílové stránky
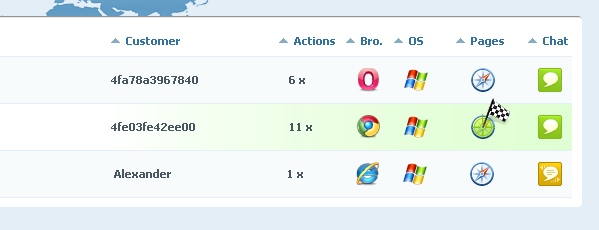
Návštěvníků, kteří dosáhli určitého cíle (např. Objednávka, Košík, ...) můžete zvýraznit nastavením cílových stránek. Tyto návštěvníky můžete oslovit prioritně a věnovat jim větší pozornost. V URL adresách můžete použít wildcard znak * (hvězdička), který nahrazuje 0 nebo více znaků.
// sledování jednoho cíle
livechatoo.embed.init({account : '...', target : 'http://example.com/order'});
// sledování více cílů
livechatoo.embed.init({account : '...', target : ['http://example.com/order', '*example.com/basket', ...]});

Callback události
Callback události umožňují spouštění vlastních funkcí. V současnosti jsou dostupné tyto události:
onload
Událost nastane po načítaní okna chatu. První argument vaší funkce bude objekt s různými údaji: data.page - stav, ve kterém se okno chatu zobrazilo, data.online - zda je operátor online a další.
// test všech parametrů a jejich hodnot
var callback = function(data) {
for (var i in data)
alert(i + ' = ' + data[i]);
};
livechatoo.embed.init({account : '...', onload : callback});
onchange
Událost nastane při minimalizování, obnovení nebo maximalizování okna chatu během chatu.
var callback = function(data) {
alert(data.chat_status); // hodnoty min/res/max
};
livechatoo.embed.init({account : '...', onchange : callback});
onchatstart
Událost nastane jednorázově po zahájení chatu. První argument vaší funkce bude objekt s tiketem (data.ticket) a iniciátorem chatu (data.initiator) s možnými hodnotami: 'client', 'operator', 'api', 'trigger'. Událost je automaticky zaznamenána ve vašem účtu Google Analytics v sekci Chování » Události.
var callback = function(data) {
alert(data.ticket + '; ' + data.initiator);
};
livechatoo.embed.init({account : '...', onchatstart : callback});
onchatopened
Událost nastane opakovaně po načítaní okna chatu během probíhajícího chatu. Stejně jako u onchatstart jsou k dispozici data.ticket a data.initiator. Událost je možné využít např. k zaznamenání konverzí v Google Analytics během chatu. Konverze (např. objednávka) může nastat kdykoliv během chatu.
// po objednávce nastavte v JS kódu hodnotu objednávky do proměnné order_amount
var callback = function(data) {
if (window.order_amount)
ga('send', 'event', 'Livechatoo', 'Conversion', data.ticket, order_amount);
};
livechatoo.embed.init({account : '...', onchatopened : callback});
onchatrating
Událost nastane v okamžiku, kdy návštěvník odešle hodnocení chatu. První argument vaší funkce bude objekt s tiketem (data.ticket), údaji návštěvníka (data.name, data.email, data.phone), počtem hvězdiček (data.rating od 1 do 5), slovním hodnocením (data.message) a údaji operátora, který byl hodnocen (data.operator_id, data.department_id). Událost je automaticky zaznamenána ve vašem účtu Google Analytics v sekci Chování » Události.
var callback = function(data) {
alert(data.ticket + '; ' + data.rating + '; ' + data.message);
};
livechatoo.embed.init({account : '...', onchatrating : callback});
onofflinemessage
Událost nastane v okamžiku, kdy návštěvník odešle offline zprávu. První argument vaší funkce bude objekt s údaji návštěvníka (data.name, data.email, data.phone) a zprávou (data.message). Pokud používáte manuální přiřazení operátora, pak bude k dispozici také ID zvoleného operátora (data.operator_id). Událost je automaticky zaznamenána ve vašem účtu Google Analytics v sekci Chování » Události.
var callback = function(data) {
alert(data.name + '; ' + data.email + '; ' + data.message);
};
livechatoo.embed.init({account : '...', onofflinemessage : callback});
ontrigger
Událost nastane v okamžiku, kdy se provede automatický spouštěč. První argument vaší funkce bude objekt s údaji automatického spouštěče (data.id, data.title). Událost je automaticky zaznamenána ve vašem účtu Google Analytics v sekci Chování » Události.
var callback = function(data) {
alert(data.id + '; ' + data.title);
};
livechatoo.embed.init({account : '...', ontrigger : callback});
onnamerequired
Událost nastane v okamžiku, kdy návštěvník přijme nebo odmítne výzvu k zadání jména před chatem. V administraci musí být nastaven požadavek zadání jména před zahájením chatu. Událost je automaticky zaznamenána ve vašem účtu Google Analytics v sekci Chování » Události.
var callback = function(data) {
if (data.accepted == true)
alert('Name accepted: ' + data.name);
else
alert('Name declined');
};
livechatoo.embed.init({account : '...', onnamerequired : callback});
onemailrequired
Událost nastane v okamžiku, kdy návštěvník přijme nebo odmítne výzvu k zadání emailu před chatem. V administraci musí být nastaven požadavek zadání emailu před zahájením chatu. Událost je automaticky zaznamenána ve vašem účtu Google Analytics v sekci Chování » Události.
var callback = function(data) {
if (data.accepted == true)
alert('Email accepted: ' + data.email);
else
alert('Email declined');
};
livechatoo.embed.init({account : '...', onemailrequired : callback});
onphonerequired
Událost nastane v okamžiku, kdy návštěvník přijme nebo odmítne výzvu k zadání telefonu před chatem. V administraci musí být nastaven požadavek zadání telefonu před zahájením chatu. Událost je automaticky zaznamenána ve vašem účtu Google Analytics v sekci Chování » Události.
var callback = function(data) {
if (data.accepted == true)
alert('Phone accepted: ' + data.phone);
else
alert('Phone declined');
};
livechatoo.embed.init({account : '...', onphonerequired : callback});